h1 { color: purple; }
h1 { color: grey; }
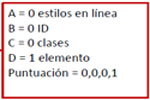
*Esta es la puntuacion para los dos primeros estilos que tenemos

#caja .cabecera h1 {
color: red;
}
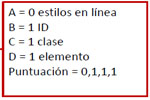
*Esta sera la prioridad para el estilo #caja .cabecera h1

#caja header h1 {
color: blue;
}
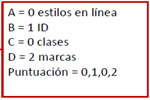
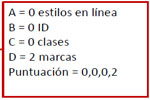
*Puntuación para el estilo #caja header h1:

header h1 {
color: lime;
}
*Esta es la puntuación para este estilo header h1:

Al final el estilo ganador es #caja .cabecera h1 ya que tiene un total de 3 puntos y el resultado sería el siguiente: